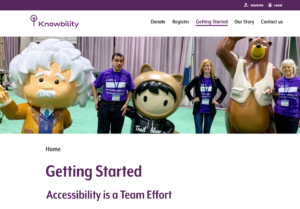
Knowbility Giving Website Design
Designing an Inclusive Giving Website for Knowbility I recently had the pleasure of working on the design for the Knowbility Giving website, a project that …
Read MoreAccessU 2024 Conference Collateral
Created the theme and design for the AccessU 2024 conference. I created a digital tree that also served as a track legend for the different …
Read MoreKnowbility’s 25 Year Anniversary Ad Campaign
Boosting Knowbility’s Social Media Presence: A Successful Ad Campaign on Linked I had the pleasure of working with Knowbility, a company known for its commitment …
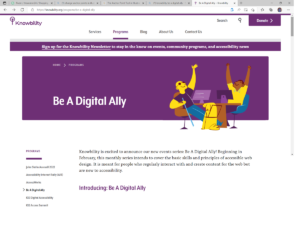
Read MorePromo Art Knowbility
Created illustrations, ads and web promos for several different Knowbility endeavors, such as AIR (the Accessibility Internet Rally), BADA (Be a Digital Ally), and the …
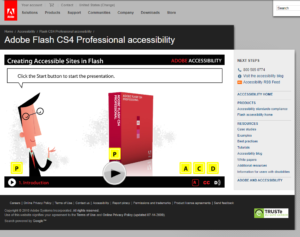
Read MoreMr. Accessible
Commissioned by Adobe to create an accessible presentation on creating accessible sites in Flash. I designed a custom character called Mr. Accessible, who was fully …
Read MoreReliant Energy Kids Website
Made an entirely accessible children’s website for Reliant Energy and Raining Popcorn Media. The homepage and games were all made in accessible Flash. We designed …
Read MoreYes al Inglés!
Commissioned by Raining Popcorn Media I designed an interface for an English/Spanish e-learning application. We made the interface match the logo and created and animated …
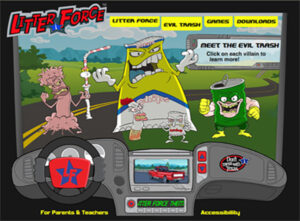
Read MoreDon’t Mess with Texas
Designed a children’s website for the Don’t Mess with Texas website. We took the already existing Litter Force characters and revamped them. We redesigned the …
Read MorePearson’s Digital Writer’s Reference
I designed a series of 125 animated videos and accompanying accessible HTML 5 video player for Pearson for the Pearson’s Digital Writer’s Reference (DWR) project. …
Read MoreGarden Primary Font
Introducing Garden Primary: A Font Designed for Gifted and Talented Students I’m excited to introduce Garden Primary, a unique font system I’ve developed specifically to …
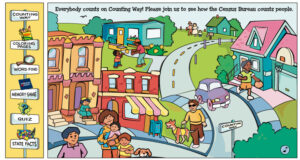
Read MoreCounting Way for the Census Bureau
Created an interactive children’s website for the Census Bureau that was completely 508 accessible. Interface design was illustrated and animated and had multiple links to …
Read MoreAdobe Dev Center Author
Wrote several articles for the Adobe Development Center that you can still read on the Wayback machine! Adobe commissioned me to write articles on accessible …
Read More